Айдар Шакиров, дизайнер в электронной библиотеке МИФа
Привет! Меня зовут Айдар Шакиров. Я дизайнер в электронной библиотеке МИФа. Занимаюсь продуктом «Электронная библиотека для компаний». Это сервис для развития и обучения сотрудников. Создается специально под каждую компанию, с ее логотипом, нужными полками книг и множеством инструментов для вовлечения сотрудников в чтение. Сегодня хочу поделиться тем, как мы делали промостраницу для этого продукта. Так как материала много — придется разделить на несколько частей.
В первой части:
- Поясню, как разбирались в задаче и как появилась структура страницы.
- Покажу, как рождались первые макеты.
- Поделюсь выводами: что вынес из проекта, как это повлияло на весь процесс.
Нулевая неделя. Разбираюсь в задаче
Предварительный план такой: 5 недель на дизайн, разработку и запуск. Официальный старт — 5 марта, запуск — 5 апреля.
Первым делом иду к продакт-менеджеру библиотеки, Марьяне Онысько. Цель — узнать, почему решили создать промостраницу и какой результат хотим получить.

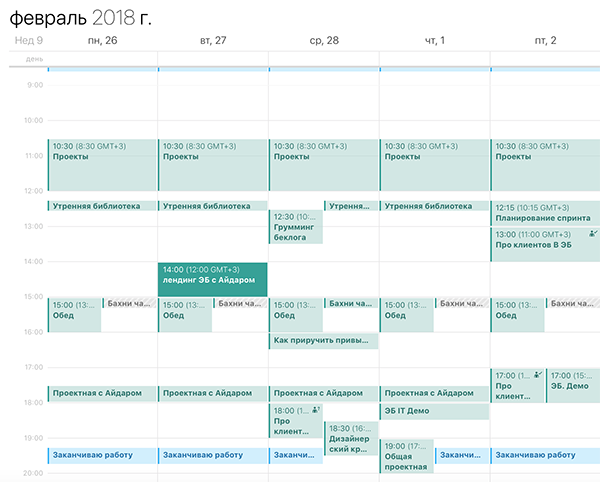
График нулевой недели: были встречи с продакт-менеджером и тремя продавцами
Сходу задаю «глупые» вопросы: «А зачем вообще библиотеке промо?» И получаю ответ: «Чтобы клиенты сами приходили к нам за библиотекой».
«А вот есть же уже страница в разделе B2B. Зачем новую делать?» — «Спроси у Ани Аванесовой, продавца, сколько клиентов от неё приходит». Спойлер — нисколько 🙂
Вопрос посложнее: «О чем важно рассказать на странице?»
«Библиотека — это сложный продукт, а не просто куча книг. Важно, чтобы клиенты понимали, что мы им дадим. Посмотри для примера, как Apple рассказывает про новый Macbook Pro».
Всплывает еще одна важная штука: на страницу придут HR-менеджеры. В большинстве компаний запрос на библиотеку идет от них.
По итогу встречи понимаю, что у страницы несколько целей:
- Приводить трафик и соответственно лиды;
- Обучать потенциальных клиентов продукту. Продавец будет отвечать на более конкретные вопросы, а не знакомить с библиотекой;
- Работать на другие цели МИФа, если это возможно.
План вырисовывается такой:
- Запустить промостраницу.
- Привести туда людей.
- ???
- P R O F I T
Марьяна рекомендует поговорить с продавцами — к клиентам они ближе всего. А еще надо вспомнить, как вообще собирать промостраницы.
Обсуждение с продавцами
К продавцам иду, чтобы узнать:
— кто клиенты;
— как библиотека МИФа им помогает;
— почему клиенты выбирают или не выбирают библиотеку МИФа;
— что еще влияет на решение о покупке ЭБ.
Ответы на эти вопросы помогут мне понять, какой должна быть страница.
На встречу согласились трое ребят-продавцов. Подготовил им вопросов 20.

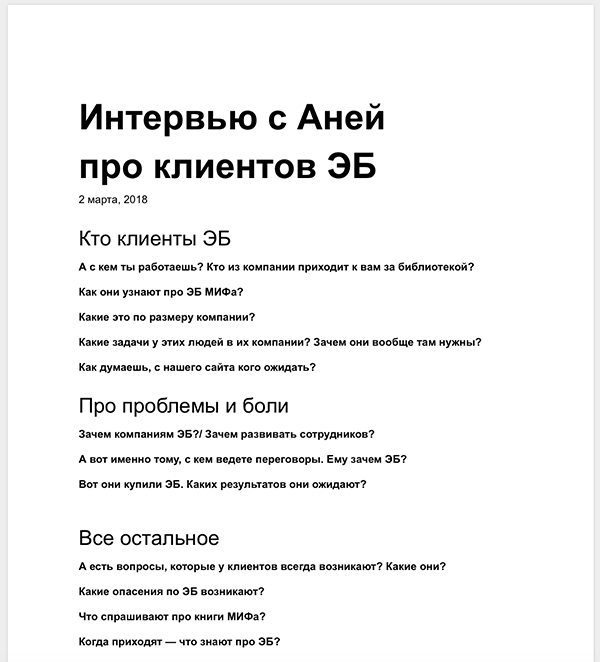
С таким планом приходил к продавцам
В результате выяснил кучу полезного, заодно и познакомился 😉 Кажется, что узнал вообще все про клиентов и библиотеку. Спойлер: на самом деле это не так.
Вспоминаю, как работают промостраницы
За этим иду к Максиму Ильяхову.

Чистое золото — из моего любимого вебинара про промостраницы. Скрин отсюда.
Собираю страницы, которые нравятся:
https://www.intercom.com/live-chat#convert — построена на пользе в мире клиента. Все клево с демонстрацией. B2B
https://finolog.ru — хорошо объясняет полезное действие продукта. Все по структуре
http://getoptima.ru — рассказывает о фичах в мире клиента
https://basecamp.com/how-it-works — вся страница построена на демонстрации. B2B
Промки Ильяхова — без комментариев.
https://test.glavbukh.ru/about — корпоративный продукт, нравится страница
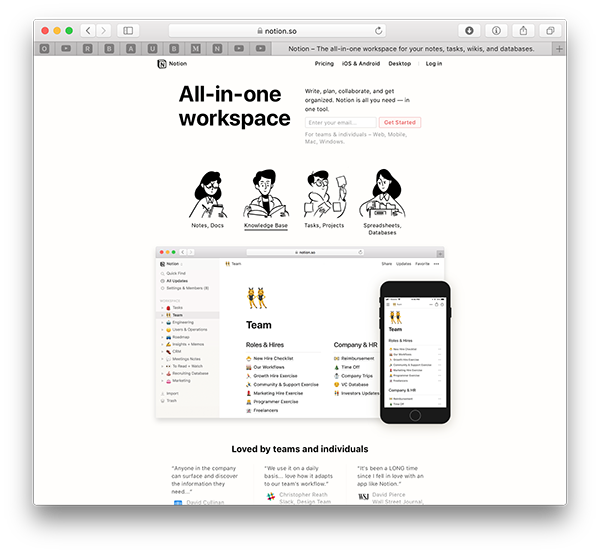
https://www.notion.so/product — хорошо объясняет про что, зачем, как. B2B и B2C

Мой личный фаворит — промо Ноушена
Первая неделя. Пишу понимание задачи
Первая страничка «понимания задачи» — «что, зачем и как». Понимание задачи — инструмент синхронизации ожиданий между заказчиком и дизайнером. На странице — все, что дизайнер знает о проекте: цель, способы её достижения, сроки и вообще всё, что может пригодиться по ходу проекта.

Спойлер: 5 апреля страницу мы не запустили
Стараюсь использовать этот инструмент в проектах больше чем на три недели. Риск, что дизайнер и менеджер-продукта по-разному представляют результат, тут очень велик.

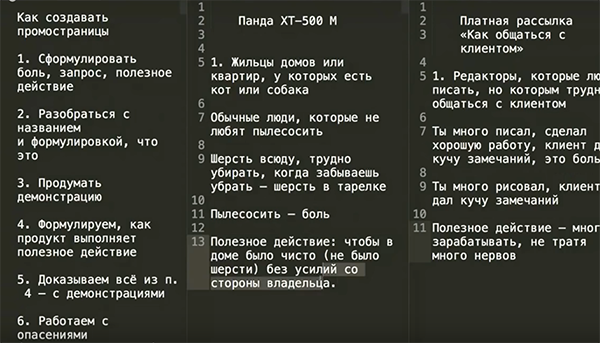
Это кусочек «понимания» о «теле» промостраницы. Составлено по результатам общения с продакт-менеджером и продавцами.
Отправляю «понимание» Марьяне, от нее приходит пара комментариев, в остальном — все ок. Марьяна уходит на неделю в отпуск, а мы продолжаем работу. Первый макет от меня ждут через неделю.
Подход к странице
Беру «тело» промостраницы из «понимания» и за полдня собираю первый страшненький макет. Сегодня же встреча с арт-директором по вебу Виталиком Бабаевым. Виталик слегка качает головой, задает штук десять вопросов и выдает вердикт: «Пока делай дальше, а там посмотрим, что выйдет».
«А как показать, что библиотека в компании привлекает лучших соискателей?» — спрашиваю я. «Ха, а давай вот такой комикс используем! Про собеседование и библиотеку. Только подписи нормальные придумай». Забираю!

Работаю дальше. Путь от первой картинки до результата недели:

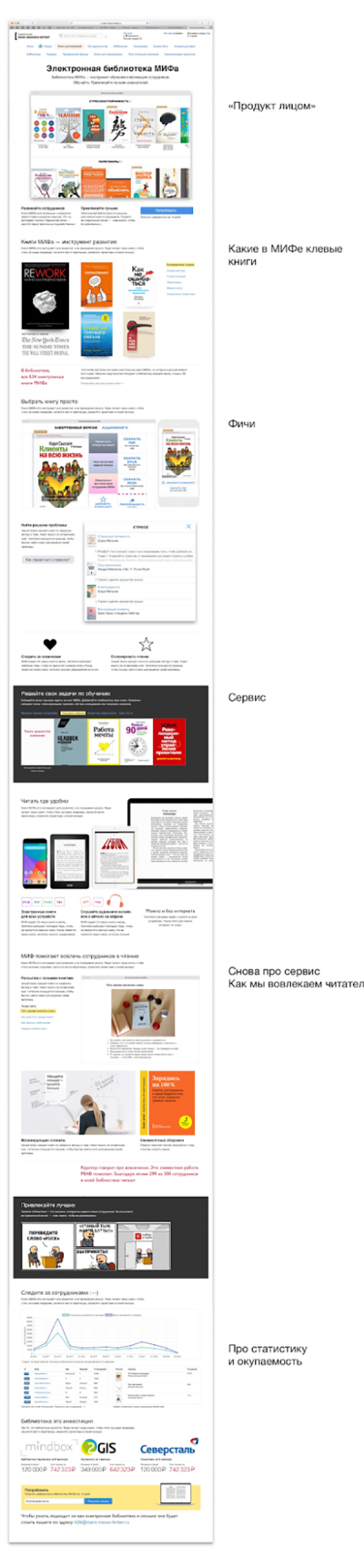
Вот результат первой недели. C этим пойду на согласование.

Вторая неделя. Первое согласование, ищем структуру
Понедельник, 12 марта. Марьяна вышла из отпуска. Прихожу с макетом на встречу с ней и продактом команды Ваней Поляковым. Сначала согласование идет более-менее.
- «В блоке про книги чего-то не хватает в заголовке» — поставим «Даем доступ к знаниям».
- «Клиенты на всю жизнь — книга хорошая, но давай посмотрим в новинки. Поставим „Открывая организации будущего“ и книги про agile» — ок.
- «Про „выбрать книгу просто“ непонятно» — хорошо, сформулировать: карточка книги помогает понять, о чем книга, не тратя время.
И тут БАБАХ!
- «Первая картинка — это не продукт лицом. Я не понимаю из неё, что это библиотека».
- «Где логотип клиента? Где его полки? Где личный кабинет? Покажи на примере компании».
- «Ты рассказываешь про библиотеку, книги и её фичи. Эта потребность возникает, когда уже хочешь, чтобы в компании была библиотека. Основная масса людей не знает, почему нужна библиотека. У тебя сначала книги и фичи, которые есть у всех конкурентов».
- «Мы знаем, что тяжело людей мотивировать читать. Убираем барьеры, чтобы скачали книгу как можно быстрее и начали читать. Все делают удобное чтение. Но никто не занимается вопросом, как сделать так, чтобы начали читать:
- Мы делаем крутые рассылки.
- Тематические сборники („Вижу цель“).
- Берем интервью у кураторов. Например, пост в бизнес-блоге с кейсом Билайна о том, как мотивировать сотрудников читать.
- Полки собираем под цели компании.
- Ведем маркетинг библиотеки внутри компании».
- «МИФ — не про количество книг. Наша библиотека — не шкаф с книгами. Мы помогаем развивать культуру обучения в компании. Это наше УТП. Посмотри нашу миссию, в видении ЭБ: „Даем доступ к знаниям, которые сотрудники применяют на практике, чтобы в итоге решить задачи компании“. А еще добавь интервью с клиентами и отзывами».
Пытаюсь согласовать и доделываю макет прямо на встрече — не выходит. Договариваюсь на следующую встречу через день и ухожу думать. Понимаю, что в первый раз — выстрел мимо. Быстро собираю еще один макет. Иду еще на одну встречу — снова провал. Суть претензий та же самая: «Это книги и фичи, а не потребности и сервис». До конца недели остается 3 дня — становится как-то не по себе. Подкрадывается паника 🙂
Иду за советом к арт-директору. Делаю пару подходов. Результат:

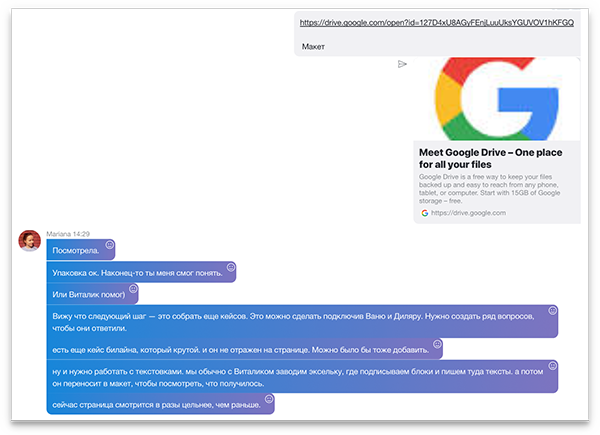
🔥🔥🔥 Еще один БУМ. Встреча-согласование срывается из-за форс-мажора. Решаю рискнуть — соглашаюсь дать посмотреть макет без личной встречи. Обычно стараюсь любыми способами этого избежать. Закидываю макет в скайп.

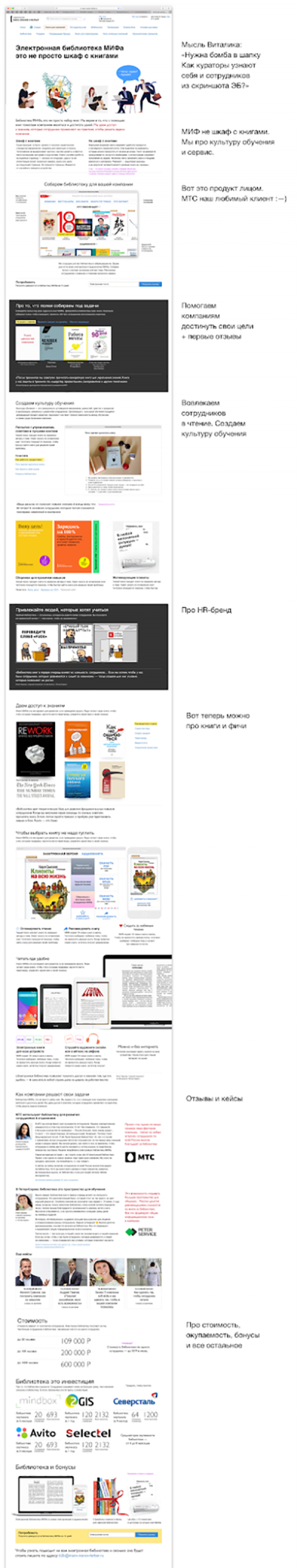
Структура — ок! А это, между прочим, 15 марта, четверг — почти конец недели.

Вторая неделя моими глазами
Подошла к концу вторая неделя. Осталось всего-то:
- Собрать все материалы — скриншоты, логотипы, кейсы и цитаты.
- Написать и отредактировать тексты.
- Собрать иллюстрации.
- Докрутить верстку.
- Сверстать все.
- Согласовать материалы с клиентами.
- Собрать промоштуки — баннеры на сайт и картинки в соцсети.
Выводы
Каждый раз, когда долго работаешь над проектом, получаешь инсайты. Делюсь своими.
- В сложном продукте непросто разобраться. Рассказать про него тоже сложно. Думаю, путь в 2-3 коротких итерации к результату этапа — достаточно. Выручили итерации по 1-2 дня. Быстро увидели проблему, быстро нашли решение. Если бы итерации были недельными, промостраница запускалась бы намного дольше.
- У разных людей — продакт-менеджера, продавцов, отдела сервиса, дизайнера — разные представления о продукте в голове. Нужно собрать эти разные видения в одно. На мой взгляд, наиболее полное представление о продукте у продакт-менеджера. Информацию от него теперь беру за основной ориентир.
- «Понимание задачи» не дало нужного уровня синхронизации. Было семь страниц, набранных 11-м шрифтом Arial. Длинные документы никто читать не любит. Вот его и не прочитали полностью. Сейчас подробные документы я пишу только для себя, чтобы собрать картину в голове и не потерять детали по пути. Менеджеру продукта рассказываю что, как и зачем — словами. Ещё хорошо заходит формат рассказа с презентацией. В результате рассинхрона между нами меньше. А это меньшее количество итераций и более короткий путь к продакшну и результату.
В следующий раз расскажу, как мы все-таки пришли к результату. А пока можете посмотреть на страницу электронной библиотеки уже другими глазами — человека, который видел внутреннюю кухню.